1、业务背景
列表显示字段过多,最后一栏操作列加固定显示,横向添加滚动条,在自测浏览器开发者模式时,发现固定列的最后一行出现了凹陷现象,网上查阅资料大多为在更新生命周期或者页面更新操作时重载页面,这些方法对本文出现的现象没有实际效果,最后的解决办法为直接设置横向滚动条,将列表的高度撑高以此解决问题。

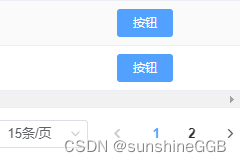
图1 F12打开浏览器再关掉最后一行出现按钮凹陷现象
2、更新代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <el-table
class="record_table"
ref="recordTable"
size="small"
stripe
row-key="Id"
style="width: 100%"
v-loading="loading"
:data="list">
<el-table-column
label = "备注"
prop = "Remark"
width = "120"
header - align="center"
align="center"
:show-overflow-tooltip="true">
</el-table-column>
<el-table-column fixed="right" label="操作" width="190" align="center">
<template slot-scope="scope">
<el-button
size="mini"
type="primary"
@click="buttonClick(scope.row)"
>按钮
</el-button>
</template>
</el-table-column>
</el-table>
<style lang="scss">
.record_table {
.el-table__body-wrapper {
overflow-x: scroll !important; // 设置横轴滚动条
}
}
</style>
|

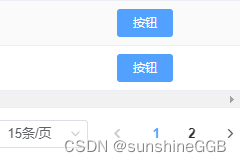
图2 更新后的按钮进行上述同样操作位置正常
3、参考链接
el-table使用fixed后,最后一行显示不全;el-table设置fixed后,最后一行被遮挡
若本文有帮助到阅读本文的同学,欢迎点赞、关注、收藏,互相学习交流。