#「笔耕不辍」–生命不息,写作不止#
1、日期选择器组件代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <el-col :span="20">
<el-form-item label="活动起始日期值" prop="startTime">
<el-date-picker v-model="startTime" type="date" placeholder="请选择日期" value-format="timestamp" :picker-options="forbiddenStartTime"></el-date-picker>
</el-form-item>
</el-col>
|
2、具体实例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| data () {
return {
ruleForm: {
startTime: '',
},
rules: {
startTime: [
{required: true, message: '请选择活动起始日期值', trigger: 'change'},
],
},
forbiddenStartTime:{
disabledDate: this.disabledDateMethod,
},
}
},
|
1)禁止选择当天之前的日期
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| methods: {
disabledDateMethod(time) {
return time.getTime() < Date.now()
},
},
|
禁止选择包含当天及其之前的日期
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| methods: {
disabledDateMethod(time) {
return time.getTime() < Date.now() - 8.64e7
},
},
|
2)禁用选择当天之后的日期
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| methods: {
disabledDateMethod(time) {
return time.getTime() > Date.now()
},
},
|
禁止选择包含当天及其之后的日期
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| methods: {
disabledDateMethod(time) {
return time.getTime() > Date.now() - 8.64e7
},
},
|
3)禁止选择自定义加载的日期,比如打开编辑框,禁止选择当前数据回显日期之前的日期
> 禁止选择之后 <禁止选择之前 - 8.64e7 表示可选择当天时间
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| methods: {
disabledDateMethod(time) {
return time.getTime() > this.ruleForm.startTime - 8.64e7
},
},
|
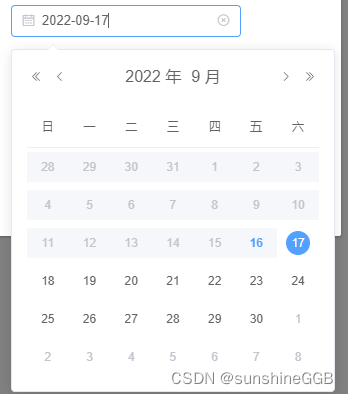
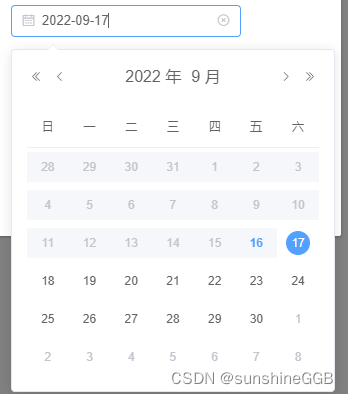
效果如下:

3、参考文档


官方地址:DatePicker 日期选择器
若本文有帮助到阅读本文的同学,欢迎点赞、关注、收藏,互相学习交流。