本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理)

返回的过长字段数据处理(用分号分隔的一个长字段):
1 | this.list = this.currentRow.failMessage.split(';') |
法一:
利用插槽获取值

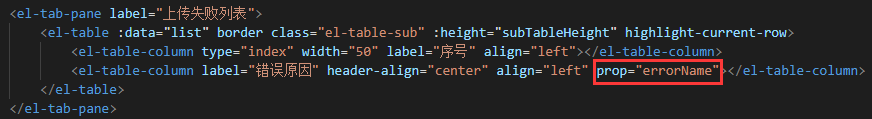
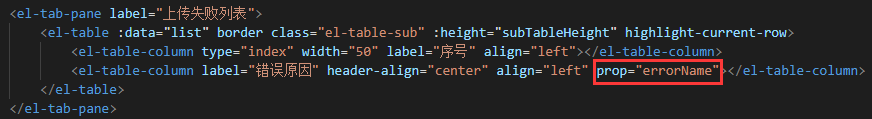
法二:利用js数组map方法 “自己封装prop”
// 数据处理
1 | this.list.map((item: string) => {undefined |

大功告成!
本文是作者开发一个业务需求时,将返回数据列表的其中一个数据长度很长的字段处理成数组,并将其作为子表显示的过程,具体样式如下(数据做了马赛克处理)

返回的过长字段数据处理(用分号分隔的一个长字段):
1 | this.list = this.currentRow.failMessage.split(';') |
法一:
利用插槽获取值

法二:利用js数组map方法 “自己封装prop”
// 数据处理
1 | this.list.map((item: string) => {undefined |

大功告成!
 数组比较的几种方式
数组比较的几种方式